背景はグラデーション素材を選ばずとも簡単にグラデーションできるようになりました!

色のセンスがないので、グラデーションは使わなくて良いかな?というスタンスなのです。そもそもCanvaの機能にグラデーションがない。
どうでもいいかな?って思いつつ……もやもやしてました。
Canvaでグラデーションに挑戦してみました
- 背景をグラデーションにする
- 文字をグラデーションにする
結論!出来なくはないけど面倒くさい!

2022/06/29
いまだに、グラデーションを諦めきれずにいる。
ページ後半に、左のアイコンの文字画像を貼っておきます!
背景をグラデーションにする
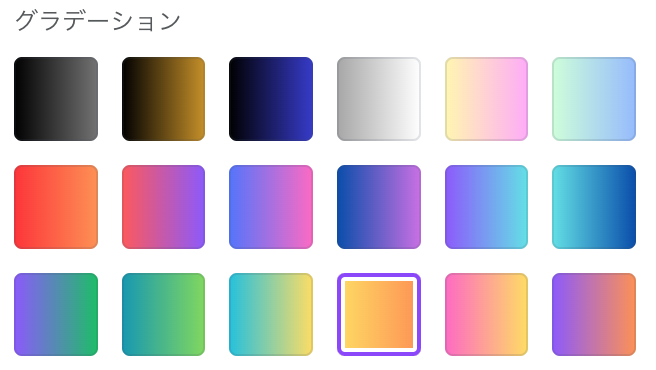
背景はグラデーション素材を選ばずとも簡単にグラデーションできるようになりました!

カラーパレットを選ぶだけ!

グラデーションの向きを変えたいときは従来通り「素材」を選んでください。
2023/04/16
こちらは「素材」から「グラデーション」素材を選ぶだけです。
背景をグラデーションにしたい方は、使ってみてください。
動画で解説
▼

文字をグラデーションにする
文字をグラデーションにするのは、出来なくはないのですが……面倒くさいです。
他のアプリで作成して、Canvaで使った方が断然キレイだと思います!

他に便利な方法があったら教えてください m(__)m
私がグラデーションにした方法は「画像編集」の「背景リムーバ」
これは、Canva Proの機能なので無料で使っている方は利用できません。
Canvaで文字のグラデーション
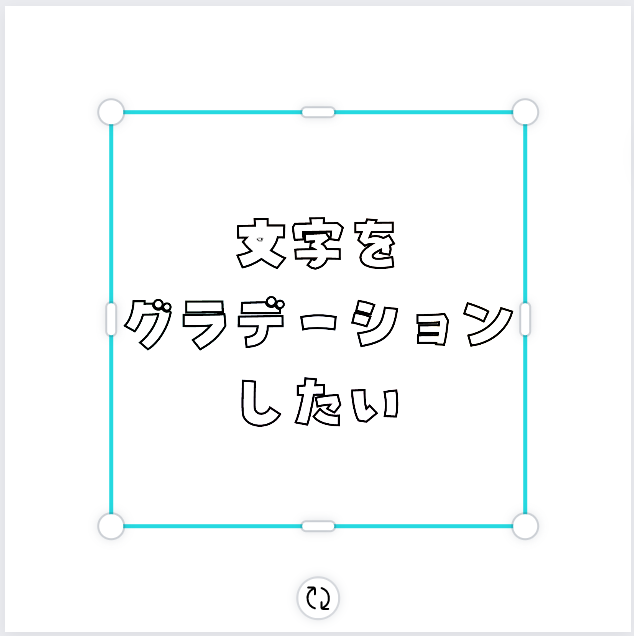
まず文字を太めのフォントを選んで「中抜き」や「スプライス」にするか、中抜きのフォントを選びます
次に、背景のグラデーションと同じ設定をし、保存します。
新しいページで、保存した画像をアップロードしたら、画像を編集していきます
背景リムーバを選びます。
選んだグラデーション素材によっては、キレイに処理されない場合があるので、その際は、色の調整や他の素材を選んでみてください。

次に「復元」を選んで、色を表示したいところを塗っていきます
……「元に戻す」を選ぶと背景リムーバをする前の状態に戻るので、丁寧に作業をしていきます。
非常に面倒くさい(苦笑)
ちまちまと塗ると比較的キレイに塗れます

Canvaにもグラデーション機能が追加されるといいですね。
Canvaで文字のグラデーションを!!諦められないので挑戦中!
Photoshopとかイラストレーターとか、グラデーションをかけられるアプリをもっているのが一番手っ取り早いのですけどね……(‥ゞ
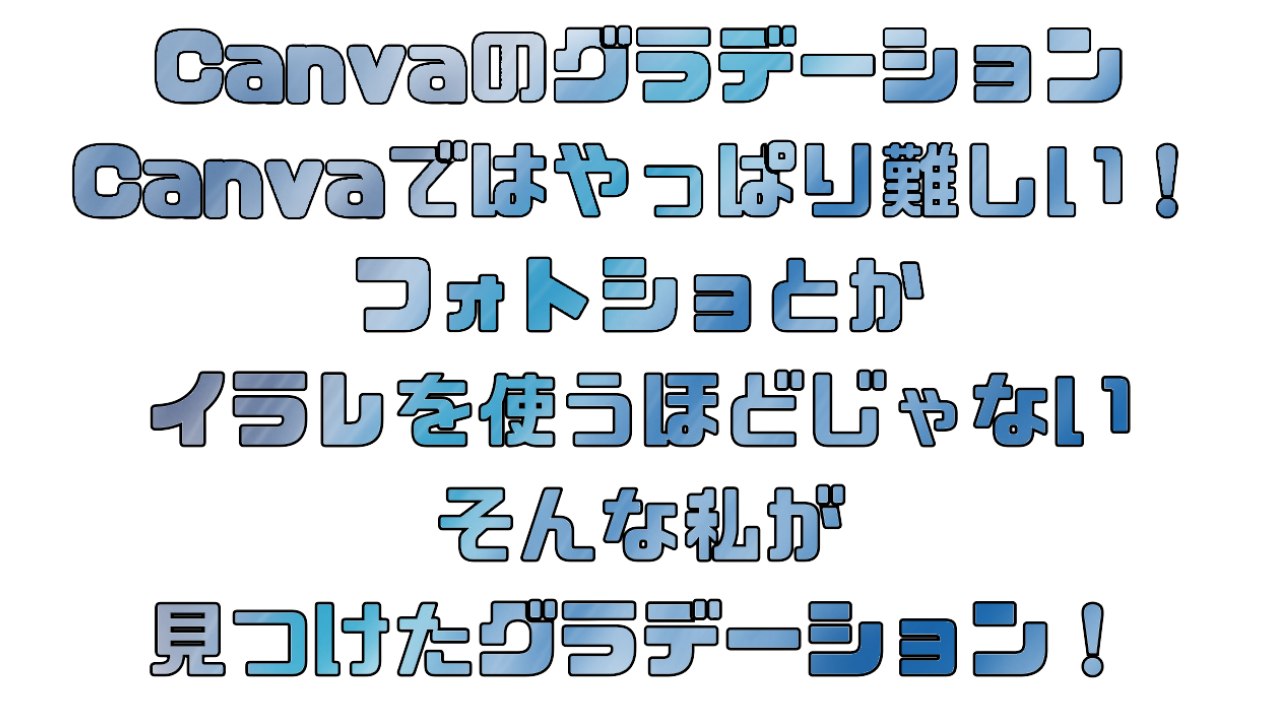
2022/06/29現在……ここまで処理できるまでレベルアップしました!

▲
これ、Twitterで「ぷるる」を探せ!のアイコンバッチを作ってて、ひらめいた!